Qiitaからの記事移行
概要
- SharePoint OnlineのドキュメントライブラリやOneDriveに置かれたOfficeファイルを、デスクトップから、デスクトップアプリで開く方法です。
- SharePointの詳細設定でリンククリック時にデスクトップで開く設定はできるのですが、Web画面を一旦開く必要があり、デスクトップから直接開けると便利です。
- Officeファイル限定です。設定すると以下のようなデスクトップアイコンができあがります。

Qiitaからの記事移行


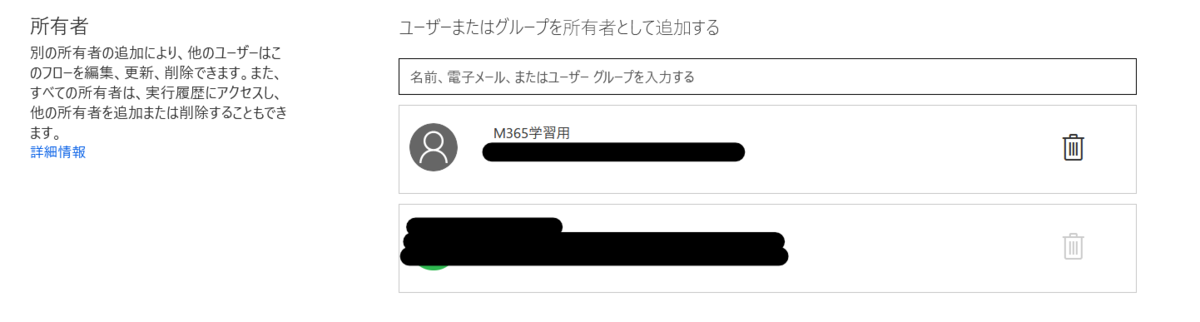
手動でチームを所有者にしたとき

プチブログ
日付の選択コントロールで、既定だと右側の小さいアイコンをクリックしないとカレンダーが表示されない。初心者には難しい。
より直感的に、白い部分をクリックでカレンダーを表示する方法です。

以下のプロパティをfalseにします。


プチブログ
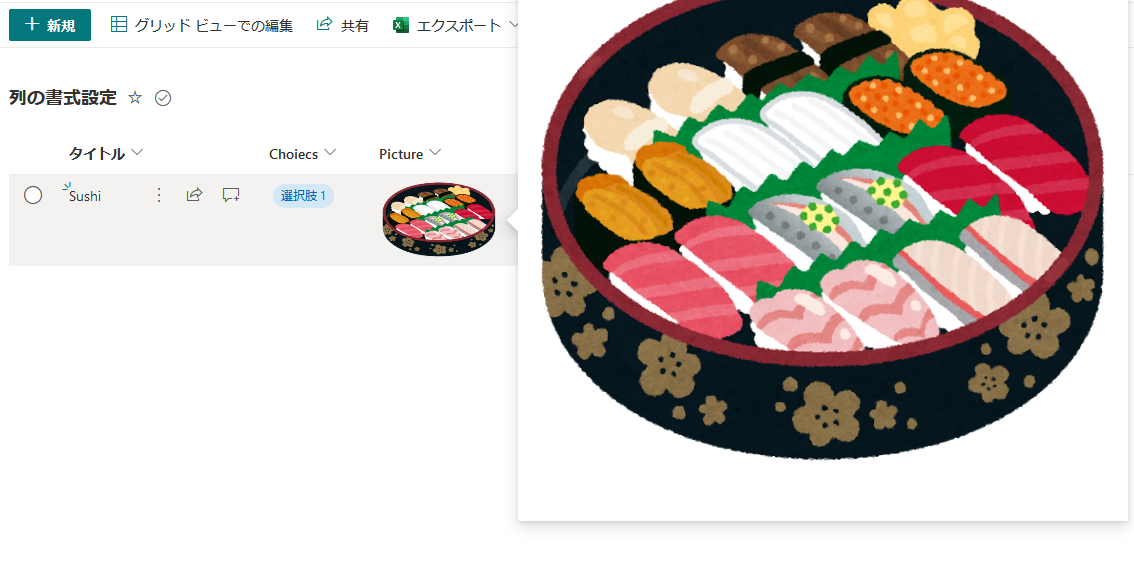
画像列は便利!、でももう少しサイズを大きくできないかな?という要望に対して
JSONによる列の書式設定で対応!
本書式を使うと、 以下のような動作が可能に

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"attributes": {
"href" : "@currentField.serverRelativeUrl",
"target":"_blank"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField.serverRelativeUrl"
},
"style": {
"width": "120px",
"height": "90px"
},
"customCardProps": {
"openOnEvent": "hover",
"directionalHint": "rightCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
},
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "img",
"attributes": {
"src": "@currentField.serverRelativeUrl"
},
"style": {
"width": "600px",
"padding": "5px"
}
}
]
}
}
}
]
}
Format an image column with preview in Microsoft Lists and SharePoint - HANDS ON Lists
プチブログ。
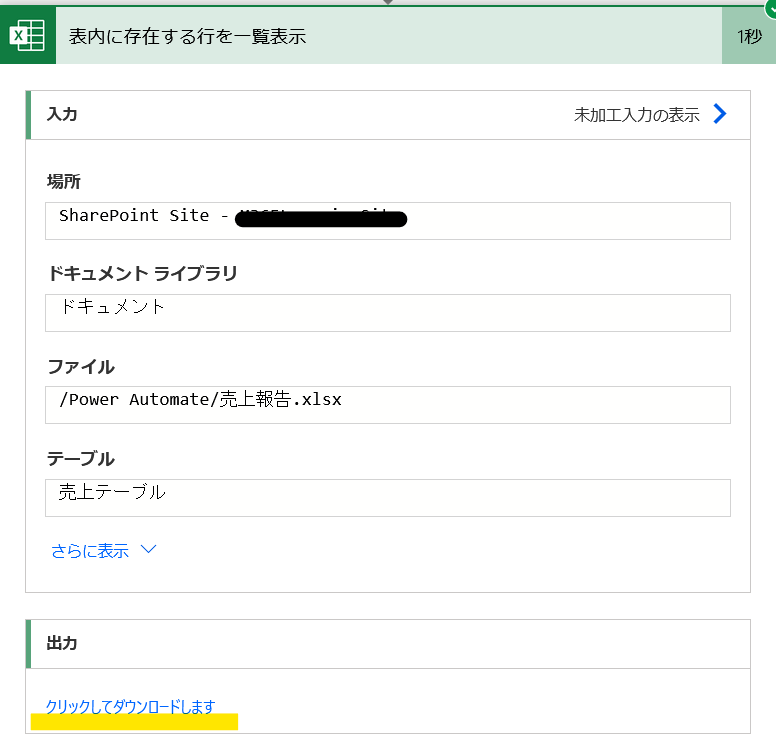
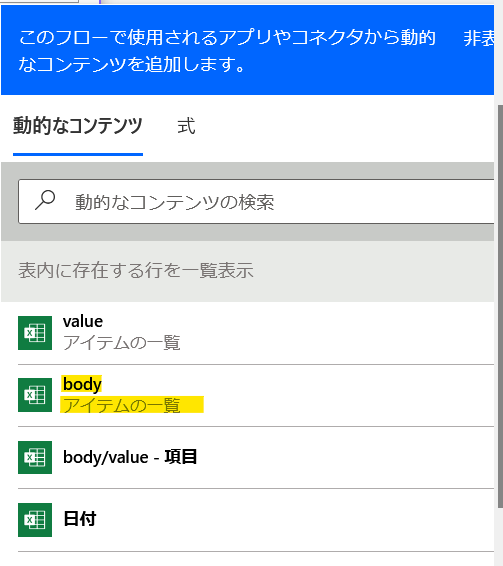
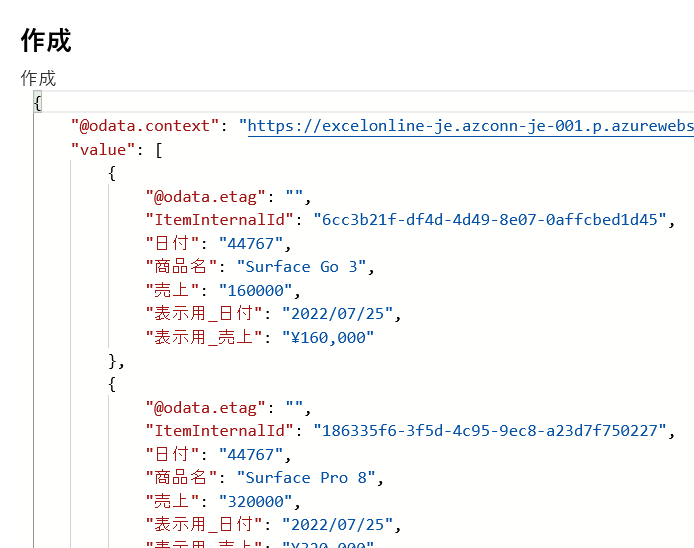
出力の一覧画面、又は未加工出力を表示すれば、動的なコンテンツのどれを使ったらいいかが分かる。

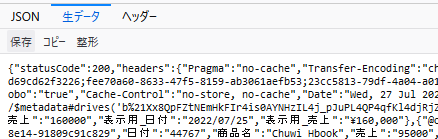
Power Automateの実行履歴画面で、出力が見やすく表示される場合がほとんどですが、中には不親切に「クリックしてダウンロードします」と表示されてレスポンスの生データのページに飛ばされるものがあります。

初心者からすると、うわっ・・てなりますよね。
ちなみにFirefoxだと自動で整形表示してくれます。

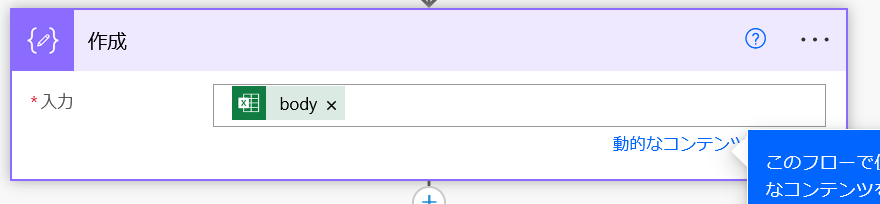
見にくいときは作成アクションに出力をセットしてみましょう。
標準機能で見やすく表示できます。
また、関数打ち込んで結果を確かめるときなどにも使えます。
変数と違うところは、変数名を入れなくて良いため、素早く使えます。
また、スコープの中でもセットできます。



職場で拡張機能が許可されている場合、こちらをインストールすると「クリックしてダウンロードします」のリンクを開いたときに、整形状態で表示してくれます。
Edge又はChromeで使えます。Firefoxは標準でついています。
他の方も同じ内容で多数解説されていますが、情報が多ければ検索にヒットしやすい。
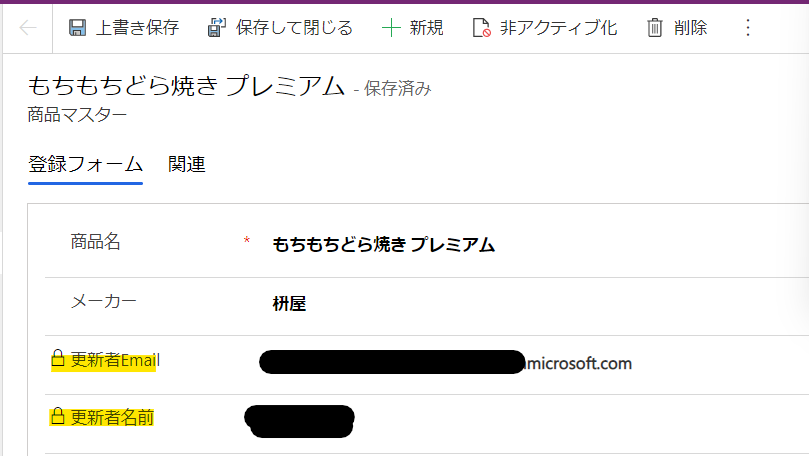
仮想テーブルを利用したモデル駆動型アプリで、データの保存時にユーザーのメールアドレスや名前をフィールドに保存し、作成者や修正者の情報を管理する方法です。
これが正解というやり方ではないので、参考程度の方法です。